Neodynamic
Well-known member
- Joined
- Dec 5, 2005
- Messages
- 137
- Programming Experience
- 10+
Technologies used
- Neodynamic ImageDraw (2.0 or later) for ASP.NET
- Microsoft .NET Framework (2.0 or later)
- Microsoft Visual Studio .NET (2005 or later - Visual Web Developer Express Edition)
This white paper describes some of the built-in features of ImageDraw controls when working with XML Base64 strings Data Binding scenarios in ASP.NET Web Applications.
To learn more about how you can use ImageDraw controls to bind XML Base64 string contents, a fictitious Music Website was developed. At the end of this article, you'll find all needed files to examine and run the sample demo. A screenshot of how the sample demo looks like is shown below.

This sample demo was developed used Neodynamic ImageDraw controls, ASP.NET 2.0 and Visual Studio 2005. If you're using Visual Web Developer Express Edition, you can open and run the download files as well.
Key features of this sample demo
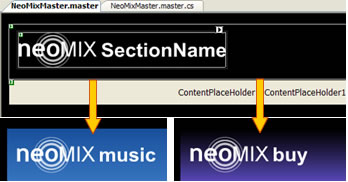
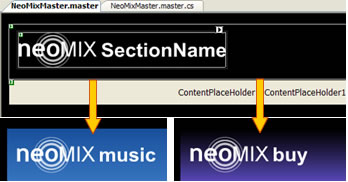
- ImageDraw control on an ASP.NET MasterPage file lets you to change the Website Section Name. The MasterPage holds an ImageDraw control and is coded in order the Content Page can change the Section Name. The Section Name is managed by the ImageDraw control on the Master.

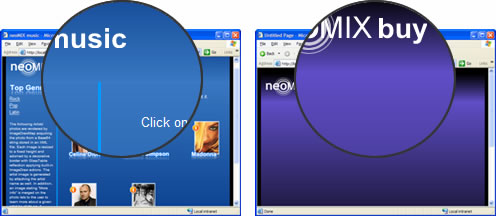
- Dynamic Gradient Backgrounds generator. In this demo sample, an ASP.NET HTTP Handler (*.ASHX) is responsible for gradient backgrounds generation by using an ImageDraw class instance.

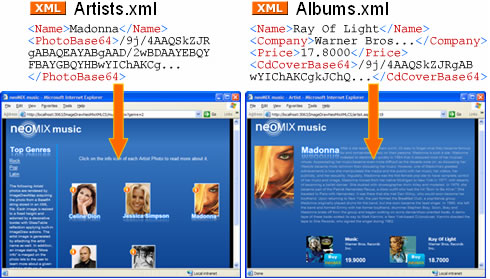
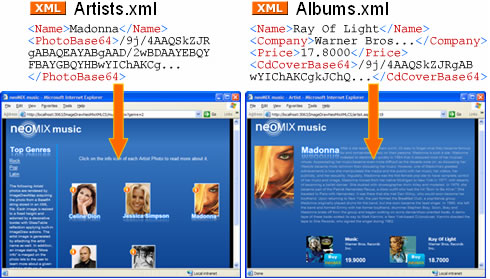
- ImageDrawMap control is used for XML Base64 Data Binding. In this sample demo, the data sources are a set of XML files containing information about Artists, Albums, and Genres. A DataList control is used to show the Artists for a given Genre.
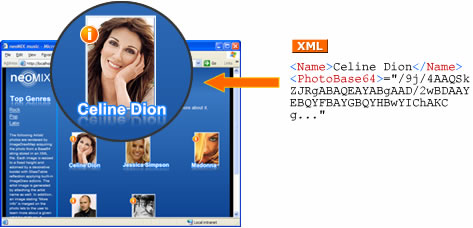
The Artist's photo is stored in XML Base64 string and an ImageDrawMap control is used to show it.

As you can see on the screenshot, not only the Artist's photo is data-bound with the ImageDrawMap control but the Artist's name as well is rendered with GlassTable (Reflection) effect. In addition a static image (the info icon) is also merged by ImageDrawMap control to get the output composite image.
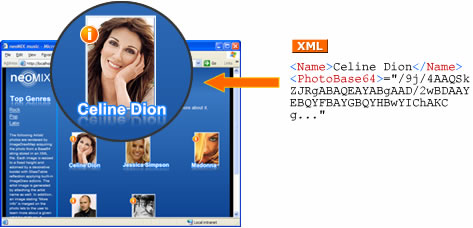
The same concept is applied at the Artist's page as is shown in the following figure

The Artist's personal info as well as the list of its Albums is rendered by ImageDrawMap controls. Just as for Artist's photo, the Artist's Album covers are stored in Base64 string and they are bound to ImageDrawMap controls together a BUY static image
 which will be, in turn, a clickable region to a Buy.aspx page.
which will be, in turn, a clickable region to a Buy.aspx page.
- Transparent PNG image format support. Most output Composite Images generated by ImageDraw controls in this demo, are in PNG image format with transparency. It's well known that Microsoft Internet Explorer 5.5 or 6.x - for Windows platform - cannot display PNG files with transparent backgrounds properly. ImageDraw controls solve this issue by implementing a well know PNG Hacking method based on the Internet Explorer AlphaImageLoader filter. Learn more about it in the product help documentation.
Links:
This Demo
More Demos
Download ImageDraw for ASP.NET
More Information about Neodynamic ImageDraw for ASP.NET
Neodynamic
.NET Components & Controls
Neodynamic
Neodynamic Image Draw for ASP.NET
- Neodynamic ImageDraw (2.0 or later) for ASP.NET
- Microsoft .NET Framework (2.0 or later)
- Microsoft Visual Studio .NET (2005 or later - Visual Web Developer Express Edition)
This white paper describes some of the built-in features of ImageDraw controls when working with XML Base64 strings Data Binding scenarios in ASP.NET Web Applications.
To learn more about how you can use ImageDraw controls to bind XML Base64 string contents, a fictitious Music Website was developed. At the end of this article, you'll find all needed files to examine and run the sample demo. A screenshot of how the sample demo looks like is shown below.

This sample demo was developed used Neodynamic ImageDraw controls, ASP.NET 2.0 and Visual Studio 2005. If you're using Visual Web Developer Express Edition, you can open and run the download files as well.
Key features of this sample demo
- ImageDraw control on an ASP.NET MasterPage file lets you to change the Website Section Name. The MasterPage holds an ImageDraw control and is coded in order the Content Page can change the Section Name. The Section Name is managed by the ImageDraw control on the Master.

- Dynamic Gradient Backgrounds generator. In this demo sample, an ASP.NET HTTP Handler (*.ASHX) is responsible for gradient backgrounds generation by using an ImageDraw class instance.

- ImageDrawMap control is used for XML Base64 Data Binding. In this sample demo, the data sources are a set of XML files containing information about Artists, Albums, and Genres. A DataList control is used to show the Artists for a given Genre.
The Artist's photo is stored in XML Base64 string and an ImageDrawMap control is used to show it.

As you can see on the screenshot, not only the Artist's photo is data-bound with the ImageDrawMap control but the Artist's name as well is rendered with GlassTable (Reflection) effect. In addition a static image (the info icon) is also merged by ImageDrawMap control to get the output composite image.
The same concept is applied at the Artist's page as is shown in the following figure

The Artist's personal info as well as the list of its Albums is rendered by ImageDrawMap controls. Just as for Artist's photo, the Artist's Album covers are stored in Base64 string and they are bound to ImageDrawMap controls together a BUY static image

- Transparent PNG image format support. Most output Composite Images generated by ImageDraw controls in this demo, are in PNG image format with transparency. It's well known that Microsoft Internet Explorer 5.5 or 6.x - for Windows platform - cannot display PNG files with transparent backgrounds properly. ImageDraw controls solve this issue by implementing a well know PNG Hacking method based on the Internet Explorer AlphaImageLoader filter. Learn more about it in the product help documentation.
Links:
This Demo
More Demos
Download ImageDraw for ASP.NET
More Information about Neodynamic ImageDraw for ASP.NET
Neodynamic
.NET Components & Controls
Neodynamic
Neodynamic Image Draw for ASP.NET
