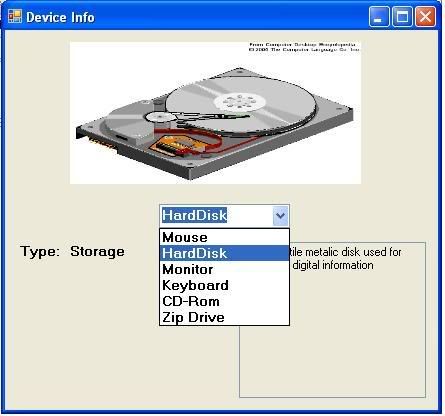
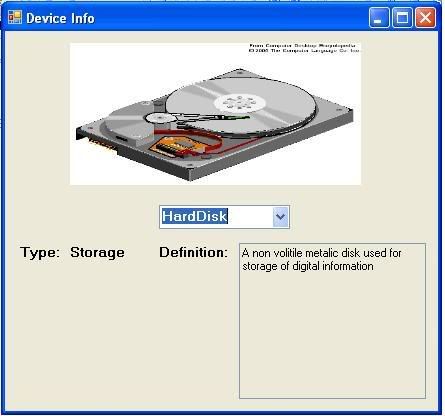
Here is the Image of what It should look like, when Selecting it will show the pic nd the two boxes.

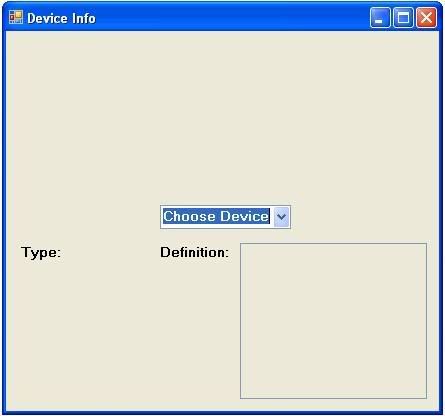
Unfortunately It look like this when i debug. (ps. This is only a sample. My real project is on a different subject.)

So how can I make it so that when An item Is selected it shows the text, and the pictures?????????????????

Unfortunately It look like this when i debug. (ps. This is only a sample. My real project is on a different subject.)

So how can I make it so that when An item Is selected it shows the text, and the pictures?????????????????