Neodynamic
Well-known member
- Joined
- Dec 5, 2005
- Messages
- 137
- Programming Experience
- 10+
Technologies used
- Neodynamic ImageDraw (2.0 or later) for ASP.NET
- Microsoft .NET Framework (2.0 or later)
- Microsoft Visual Studio .NET (2005 or later - Visual Web Developer Express Edition)
This white paper describes some of the built-in features of ImageDraw controls when working with SQL Server BLOB (Binary Large Object) data type in ASP.NET Data Binding scenarios.
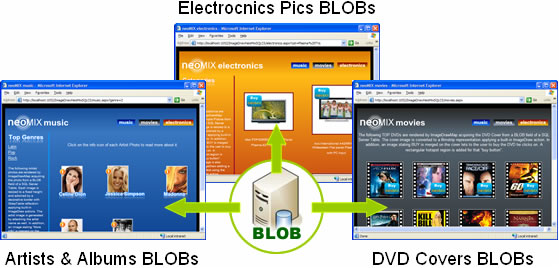
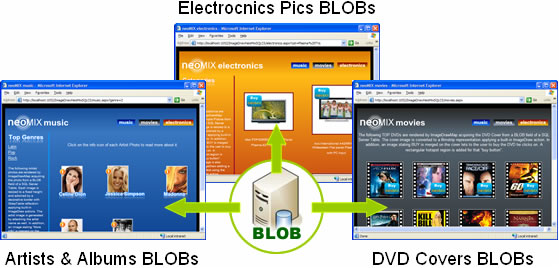
To learn more about how you can use ImageDraw controls to bind BLOB (binary data) contents, a fictitious Music/Movies/Electronics Website was developed. At the end of this article, you'll find all needed files to examine and run the sample demo. A screenshot of how the sample demo looks like is shown below.

This sample demo was developed used Neodynamic ImageDraw controls, ASP.NET 2.0, Visual Studio 2005, and SQL Server 2000. If you're using Visual Web Developer Express Edition and/or SQL Server 2005, you can open and run the download files as well.
Key features of this sample demo
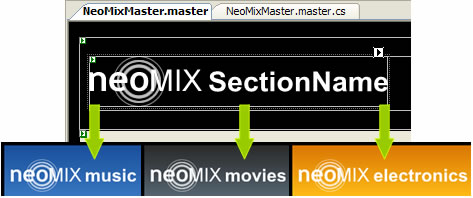
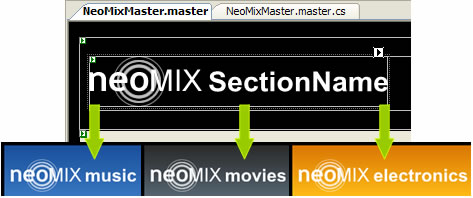
- ImageDraw control on an ASP.NET MasterPage file lets you to change the Website Section Name. The MasterPage holds an ImageDraw control and is coded in order the Content Page can change the Section Name. The Section Name is managed by the ImageDraw control on the Master.

- Dynamic Gradient Backgrounds generator. In this demo sample, an ASP.NET HTTP Handler (*.ASHX) is responsible for gradient backgrounds generation by using an ImageDraw class instance.

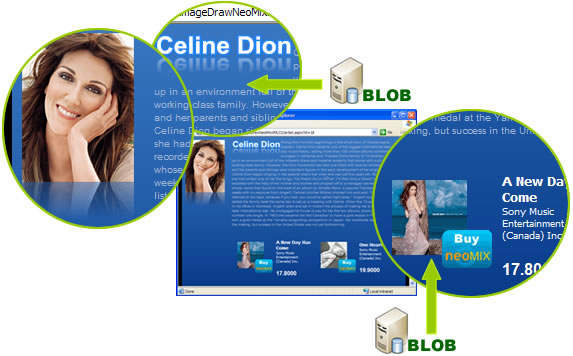
- ImageDraw and ImageDrawMap controls are used for BLOB Image Data Binding. In this sample demo, the data source is a SQL Server Database containing information about Artists, Albums, Genres, Electronics, and Movies.
Music Section
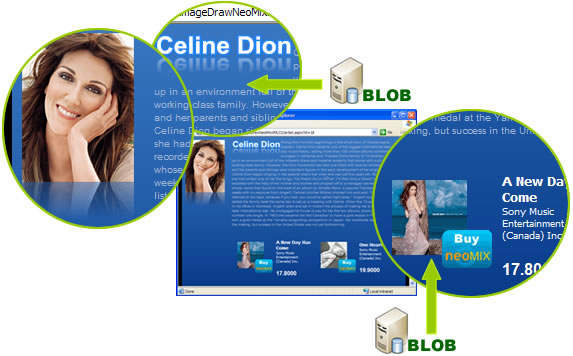
A DataList control is used to show the Artists for a given Genre. The Artist's photo is stored in a BLOB Image field and an ImageDrawMap control is used to show it.

Artist's photo and its Albums Covers - stored in BLOB Image format - are data-bound with ImageDraw controls. Notice on the screenshot that Artist's name is rendered with GlassTable (Reflection) effect. The list of Albums is rendered by ImageDrawMap controls. Just as for Artist's photo, the Artist's Album are bound to ImageDrawMap controls together a BUY static image
 which will be, in turn, a clickable region to a Buy.aspx page.
which will be, in turn, a clickable region to a Buy.aspx page.
Movies Section
A DataList control is used to show DVD Movies. The DVD Cover is stored in a BLOB Image field and an ImageDrawMap control is used to show it. Each DVD Cover is dynamically converted to a Filmstrip representation using ImageDraw built-in Filmstrip action.

Electronics Section
A DataList control is used to show Electronics given a category. The Electronics pictures are stored in a BLOB Image field and an ImageDrawMap control is used to show it. Each Electronics picture is dynamically resized to a fixed size and decorated by a solid border using ImageDraw built-in Resize and DecorativeBorder actions respectively.
In addition, an ImageDraw control is used to render a Category title with GlassTable effect.

- ImageDrawButton controls are used to provide direct links to each section of the website sample.

- Transparent PNG image format support. Most output Composite Images generated by ImageDraw controls in this demo, are in PNG image format with transparency. It's well known that Microsoft Internet Explorer 5.5 or 6.x - for Windows platform - cannot display PNG files with transparent backgrounds properly. ImageDraw controls solve this issue by implementing a well know PNG Hacking method based on the Internet Explorer AlphaImageLoader filter. Learn more about it in the product help documentation.
Links:
This Demo
More Demos
Download ImageDraw for ASP.NET
More Information about Neodynamic ImageDraw for ASP.NET
Neodynamic
.NET Components & Controls
Neodynamic
Neodynamic Image Draw for ASP.NET
- Neodynamic ImageDraw (2.0 or later) for ASP.NET
- Microsoft .NET Framework (2.0 or later)
- Microsoft Visual Studio .NET (2005 or later - Visual Web Developer Express Edition)
This white paper describes some of the built-in features of ImageDraw controls when working with SQL Server BLOB (Binary Large Object) data type in ASP.NET Data Binding scenarios.
To learn more about how you can use ImageDraw controls to bind BLOB (binary data) contents, a fictitious Music/Movies/Electronics Website was developed. At the end of this article, you'll find all needed files to examine and run the sample demo. A screenshot of how the sample demo looks like is shown below.

This sample demo was developed used Neodynamic ImageDraw controls, ASP.NET 2.0, Visual Studio 2005, and SQL Server 2000. If you're using Visual Web Developer Express Edition and/or SQL Server 2005, you can open and run the download files as well.
Key features of this sample demo
- ImageDraw control on an ASP.NET MasterPage file lets you to change the Website Section Name. The MasterPage holds an ImageDraw control and is coded in order the Content Page can change the Section Name. The Section Name is managed by the ImageDraw control on the Master.

- Dynamic Gradient Backgrounds generator. In this demo sample, an ASP.NET HTTP Handler (*.ASHX) is responsible for gradient backgrounds generation by using an ImageDraw class instance.

- ImageDraw and ImageDrawMap controls are used for BLOB Image Data Binding. In this sample demo, the data source is a SQL Server Database containing information about Artists, Albums, Genres, Electronics, and Movies.
Music Section
A DataList control is used to show the Artists for a given Genre. The Artist's photo is stored in a BLOB Image field and an ImageDrawMap control is used to show it.

Artist's photo and its Albums Covers - stored in BLOB Image format - are data-bound with ImageDraw controls. Notice on the screenshot that Artist's name is rendered with GlassTable (Reflection) effect. The list of Albums is rendered by ImageDrawMap controls. Just as for Artist's photo, the Artist's Album are bound to ImageDrawMap controls together a BUY static image

Movies Section
A DataList control is used to show DVD Movies. The DVD Cover is stored in a BLOB Image field and an ImageDrawMap control is used to show it. Each DVD Cover is dynamically converted to a Filmstrip representation using ImageDraw built-in Filmstrip action.

Electronics Section
A DataList control is used to show Electronics given a category. The Electronics pictures are stored in a BLOB Image field and an ImageDrawMap control is used to show it. Each Electronics picture is dynamically resized to a fixed size and decorated by a solid border using ImageDraw built-in Resize and DecorativeBorder actions respectively.
In addition, an ImageDraw control is used to render a Category title with GlassTable effect.

- ImageDrawButton controls are used to provide direct links to each section of the website sample.

- Transparent PNG image format support. Most output Composite Images generated by ImageDraw controls in this demo, are in PNG image format with transparency. It's well known that Microsoft Internet Explorer 5.5 or 6.x - for Windows platform - cannot display PNG files with transparent backgrounds properly. ImageDraw controls solve this issue by implementing a well know PNG Hacking method based on the Internet Explorer AlphaImageLoader filter. Learn more about it in the product help documentation.
Links:
This Demo
More Demos
Download ImageDraw for ASP.NET
More Information about Neodynamic ImageDraw for ASP.NET
Neodynamic
.NET Components & Controls
Neodynamic
Neodynamic Image Draw for ASP.NET
