First of all I am just an amateur with no formal training, so please don't flame me for my errors - I am really trying to get this right.
I have 2 questions
1. How can I erase a circle in an image to make a transparent section
2. How can I reload the edited image to the picture box (so that it can be saved later)
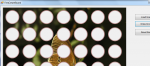
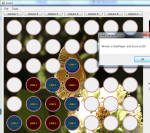
I have a form where a user loads an image to create a connect 4 game board. I draw on it the circles to cut the holes in it, and want to then be able to save it as a game board. Saving it is not the problem. Drawing the image is not a problem. The part I need help with is reloading the drawing with the graphic edits and transparency.
I know I must be missing something really simple but its frustrating the heck out of me!
I am aware that some dim statements are not in the proper places ;-/
The form contains 3 controls - 2 buttons (Load and create) and a picture box. Here is my NOT working properly code.
My first question
When I reload the image in the picture box with:
PictureBox1.Image = NewImage
I expected to see my new image with the drawing on it, but I get the original image with no drawing on it? This is where I have done something wrong. How do I fix this?
My second question.
My second circle doesn't erase anything, its just transparent. The intention is to cut a hole in the image so when its saved as a "*.png" it will be full of transparent areas.
Any ideas why its not doing what it wanted?
Help very much appreciated.
I have 2 questions
1. How can I erase a circle in an image to make a transparent section
2. How can I reload the edited image to the picture box (so that it can be saved later)
I have a form where a user loads an image to create a connect 4 game board. I draw on it the circles to cut the holes in it, and want to then be able to save it as a game board. Saving it is not the problem. Drawing the image is not a problem. The part I need help with is reloading the drawing with the graphic edits and transparency.
I know I must be missing something really simple but its frustrating the heck out of me!
I am aware that some dim statements are not in the proper places ;-/
The form contains 3 controls - 2 buttons (Load and create) and a picture box. Here is my NOT working properly code.
VB.NET:
Imports System.Drawing.Drawing2D
Imports System.IO
Imports System.Drawing.Imaging
Public Class FrmCreateBoard
Private Sub FrmCreateBoard_Load(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Load
PictureBox1.BackColor = Color.Transparent
PictureBox1.Size = New Size(794, 680)
End Sub
Private Sub butLoadImage_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles butLoadImage.Click
Me.OpenFileDialog1.Filter = "JPEG files (*.jpg)|*.jpg|GIF files (*.gif)|*.gif|All files (*.*)|*.*"
If OpenFileDialog1.ShowDialog() = DialogResult.OK Then
PictureBox1.Image = Image.FromFile(OpenFileDialog1.FileName)
Dim original As Image = PictureBox1.Image
Dim resized As Image = ResizeImage(original, New Size(1024, 768))
Dim memStream As MemoryStream = New MemoryStream()
'resized.Save(memStream, ImageFormat.Jpeg)
PictureBox1.Image = resized
End If
End Sub
Public Shared Function ResizeImage(ByVal image As Image, ByVal size As Size, Optional ByVal preserveAspectRatio As Boolean = True) As Image
Dim newWidth As Integer
Dim newHeight As Integer
If preserveAspectRatio Then
Dim originalWidth As Integer = image.Width
Dim originalHeight As Integer = image.Height
Dim percentWidth As Single = CSng(size.Width) / CSng(originalWidth)
Dim percentHeight As Single = CSng(size.Height) / CSng(originalHeight)
Dim percent As Single = If(percentHeight < percentWidth,
percentHeight, percentWidth)
newWidth = CInt(originalWidth * percent)
newHeight = CInt(originalHeight * percent)
Else
newWidth = size.Width
newHeight = size.Height
End If
Dim newImage As Image = New Bitmap(newWidth, newHeight)
Using graphicsHandle As Graphics = Graphics.FromImage(newImage)
graphicsHandle.InterpolationMode = InterpolationMode.HighQualityBicubic
graphicsHandle.DrawImage(image, 0, 0, newWidth, newHeight)
End Using
Return newImage
End Function
Private Sub Button1_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles Button1.Click
' draw circle with mock bevel by drawing transparent circle on a larger solid circle
Dim xpos As Integer = 60
Dim ypos As Integer = 60
For ydirection = 1 To 6
For xdirection = 1 To 7
DrawCircle(New Point(xpos, ypos), 44, Pens.RosyBrown, Brushes.RosyBrown) '(X,Y,radius)
DrawCircle(New Point(xpos, ypos), 40, Pens.Transparent, Brushes.Transparent) '(X,Y,radius)
xpos = xpos + 110
Next
xpos = 60 ' start again at start of line (picturebox)
ypos = ypos + 110
Next
End Sub
Private Sub DrawCircle(ByVal cp As Point, ByVal radius As Integer, ByVal p As Pen, ByVal b As Brush)
' load the background
Dim Board As Image = PictureBox1.Image
'create bitmap
Dim NewImage As Bitmap
NewImage = New Bitmap(PictureBox1.Width, PictureBox1.Height)
'create graphics object from picture
Dim gr As Graphics = Graphics.FromImage(NewImage)
' draw the board backround (to draw on top of)
gr.DrawImage(Board, New Rectangle(0, 0, PictureBox1.Width, PictureBox1.Height))
' now draw the circles on the board
gr = PictureBox1.CreateGraphics
Dim rect As Rectangle = New Rectangle(cp.X - radius, cp.Y - radius, 2 * radius, 2 * radius)
gr.DrawEllipse(p, rect) ' p = pen colour, rect = object to draw on
gr.FillEllipse(b, rect) ' b = brush colour, rect = object to draw on
' Now need to recreate the picture in the picturebox from the graphics component and reload it
PictureBox1.Image = NewImage
' cleanup
gr.Dispose()
End Sub
End ClassMy first question
When I reload the image in the picture box with:
PictureBox1.Image = NewImage
I expected to see my new image with the drawing on it, but I get the original image with no drawing on it? This is where I have done something wrong. How do I fix this?
My second question.
My second circle doesn't erase anything, its just transparent. The intention is to cut a hole in the image so when its saved as a "*.png" it will be full of transparent areas.
Any ideas why its not doing what it wanted?
Help very much appreciated.
Last edited: