I have a datagridview with a ms access database.
It shows all the records that I have in the database, but the thing I'm struggling with is, that a column in the database contains 0 or 1 (which I use for checkbox), now I want to change that value (or change the column into a imagecolumn.
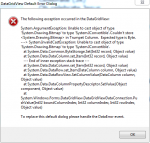
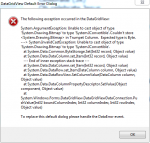
At the moment I hide the original column and created an imagecolumn, it does show the created column, but with the red x as image. Also I get an error message:
unable to cast object of type 'system.drawing.bitmap' to type 'system.iconvertible' (see attachment image)

I use the following code:
In the form_load event:
Hope you guys can help.
It shows all the records that I have in the database, but the thing I'm struggling with is, that a column in the database contains 0 or 1 (which I use for checkbox), now I want to change that value (or change the column into a imagecolumn.
At the moment I hide the original column and created an imagecolumn, it does show the created column, but with the red x as image. Also I get an error message:
unable to cast object of type 'system.drawing.bitmap' to type 'system.iconvertible' (see attachment image)

I use the following code:
VB.NET:
Private Sub ShowAllButton_Click(sender As System.Object, e As System.EventArgs) Handles ShowAllButton.Click
Try
msOle.Clear()
Dim cmd As OleDbCommand = New OleDbCommand("SELECT * FROM songs ORDER BY songtitle ASC", con)
con.Open()
Dim msDa As OleDbDataAdapter = New OleDbDataAdapter(cmd)
msDa.Fill(msOle, "songs")
con.Close()
'MsgBox("number of Row(s) - " & dsOle.Tables(0).Rows.Count)
'Me.DataGridViewX1.AutoGenerateColumns = False
DataGridViewX1.DataSource = msOle.Tables("songs")
Me.DataGridViewX1.Columns("Id").Visible = False
Me.DataGridViewX1.Columns("Trumpet").Visible = False
Me.DataGridViewX1.Columns("Songtext").Visible = False
Me.DataGridViewX1.Columns("Audio").Visible = False
Me.DataGridViewX1.Columns("AudioLink").Visible = False
Me.DataGridViewX1.Columns("Scores").Visible = False
'Me.DataGridViewX1.Columns(1).Width = 15
Dim imageCol As New DataGridViewImageColumn()
imageCol.Name = "Trumpet"
'imageCol.SortMode = DataGridViewColumnSortMode.Automatic
DataGridViewX1.Columns.Add(imageCol)
For Each row As DataGridViewRow In DataGridViewX1.Rows
If row.Cells("Trumpet").Value IsNot Nothing Then
If (Convert.ToBoolean(row.Cells("Trumpet").Value)) Then
' Cells[3] is the position of the cell in the row
row.Cells(3).Value = trueImg
Else
row.Cells(3).Value = falseImg
End If
End If
Next
Me.DataGridViewX1.Columns(2).Width = 276
DataGridViewX1.ReadOnly = True
Catch ex As Exception
MessageBox.Show("Error: " & ex.Source & ": " & ex.Message, "Songlist Editor 2 Error !!", MessageBoxButtons.OK, MessageBoxIcon.Exclamation)
End Try
End SubIn the form_load event:
VB.NET:
Private Sub Form2_Load(sender As System.Object, e As System.EventArgs) Handles MyBase.Load
trueImg = DirectCast(Image.FromFile(Application.StartupPath & "\Image\trumpet.png"), Bitmap)
falseImg = DirectCast(Image.FromFile(Application.StartupPath & "\Image\no-trumpet.png"), Bitmap)
End SubHope you guys can help.
